ya seperti biasa cara gantinya :
1. log in di blogger anda.
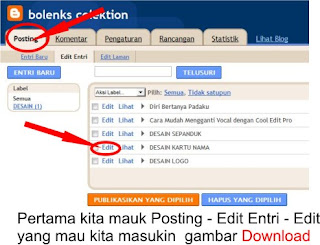
2. masuk rancangandan klik edit HTML.
3. cari code </head>, biar gag maen geser mouse tinggal tekan Ctrl+F untuk yang memakai Mozila akan muncul kotak kecil di bagian kiri bawah dan untuk opera akan muncul di kiri atas.
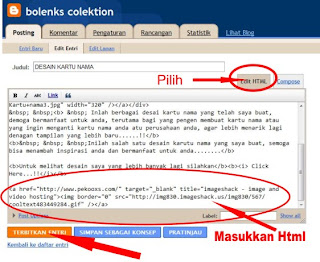
4. selanjutnya copy code di bawah ini sebelum code </head><link href='icon' rel='SHORTCUT ICON'/>
5. ganti tulisan yang berwarna merah dengan link icon anda. icon bisa yang di upload di photobucket Dll.
6. tinggal di save.
jadilah favicon anda. dan selamat mencoba kawan.
Catatan : untuk gambar icon yang di upload lebih baik ukuran kecil antar 25x25 - 30x30 biat loadingnya cepet. hheeee